Словарики:
![]() Архитектурно-строительный словарь
Архитектурно-строительный словарь
![]() Большой астрономический словарь
Большой астрономический словарь
![]() Критический словарь психоанализа
Критический словарь психоанализа
![]() Словарь астрологических терминов
Словарь астрологических терминов
![]() Слова в иностранной литературе
Слова в иностранной литературе
![]() Словарь металлургических терминов
Словарь металлургических терминов
![]() Словарь по компьютерному железу
Словарь по компьютерному железу
![]() Словарь по экономической теории
Словарь по экономической теории
![]() Словарь русского биржевого жаргона
Словарь русского биржевого жаргона
![]() Словарь славянских духов и нежити
Словарь славянских духов и нежити
![]() Словарь терминов боевых искусств
Словарь терминов боевых искусств
![]() Словарь по рекламе, маркетингу и PR
Словарь по рекламе, маркетингу и PR
![]() Словарь ударений русского языка
Словарь ударений русского языка
![]() Финансово-экономический словарь
Финансово-экономический словарь
![]() Энц. словарь медицинских терминов
Энц. словарь медицинских терминов
![]() Энц. словарь экономики и права
Энц. словарь экономики и права
Счеты:
|
|
|
Словарь html - терминов
Редакция: Мандрик Р.А.
HTML-документ (страничка) - документ, написанный на языке разметки гипертекста (HTML). Заключается между флагами <HTML> и </HTML>.
Web-сайт, Web-сервер - цепочка логически связанных документов, написанных на языке HTML.
Значения флагов разметки документа
Флаги разметки - специальные команды для расположения на экране текста, графики, видео и аудио фрагментов, а также команды, служащие для связи с другими HTML-документами и рессурсами Интернет.
Основные флаги разметки
<HEAD> и </HEAD>. Между этими флагами располагается информация о документе.
<TITLE> и </TITLE>. В эих флагах заключается название странички, которое будет выведено в рамке окна программы просмотра.
<BODY> и </BODY>. "Тело" документа (текст, графика и т.д.) располагается между этими двумя флагами.
Параметры флага <BODY>:
BGCOLOR - цвет фона (<BODY BGCOLOR ="#FFFFFF">)
BACKGROUND - "обои" или бэкграунд
TEXT - цвет текста
LINK - цвет гипертекстовой связи (ссылки)
VLINK - цвет ссылки, уже посещенной в прошлом
ALINK - цвет активной сылки Флаги, служащие для форматирования текста
<P> и </P> Флаги, служащие для выделения абзадцев. Новый абзац чсегда отделяется от предыдущего пустой строкой.
<BR> Флаг, служащий для переноса текста на другую строку. Может также служить для отделения графики от текста на интервал.
<HR> Флаг, служащий для логического разделения текста горизонтальной линией.
<PRE> и </PRE> Между этими флагами располагается предварительно отформатированный текст. На экран он выводится шрифтом типа "курьер".
Параметры выравнивания
Используются в <P> и <H*>
ALIGN=LEFT - выравнивание по левому полю
ALIGN=RIGHT - выравнивание по правому полю
ALIGN=CENTER - выравнивание по центру
Флаги выравнивания
<LEFT> и </LEFT> - выравнивание по левому полю
<RIGHT> и </RIGHT> - выравнивание по правому полю
<CENTER> и </CENTER> - выравнивание по центру
Заголовки, служащие для выделения логических частей текста
<H1> и </H1> Заголовок первого уровня.
<H2> и </H2> Заголовок второго уровня.
<H3> и </H3> Заголовок третьего уровня.
<H4> и </H4> Заголовок четвертого уровня.
<H5> и </H5> Заголовок пятого уровня.
<H6> и </H6> Заголовок шестого уровня.
Флаги для выделения текста и шрифта
<B> и </B> Флаги для выделения текста (слов, букв) жирным шрифтом.
<I> и </I> Флаги для выделения текста (слов, букв) курсивным шрифтом, типа Italic.
<U> и </U> Текст, расположенный между двумя этими флагами, будет подчеркнут.
<BLINK> и </BLINK> Текст, расположенный между двумя этими флагами, будет мигать.
<FONT SIZE=+n> и </FONT>
<FONT SIZE=-n> и </FONT> Флаги для изменения размера шрифта.
<FONT COLOR="#0000FF> и </FONT> Флаги для изменения цвета шрифта.
Флаги для формирования списков
<OL> и </OL> Флаги, показывающие начало и конец нумерованного списка
<UL> и </UL> Флаги, показывающие начало и конец маркированного списка.
<LI> Элемент списка
<DL> и </DL> Флаги, показывающие начало и конец глоссария.
<DT> Термин глоссария, располагается без отступа от левого поля страницы.
<DD> Описание термина, располагается с отступом от левого поля страницы.
Флаги-команды для вставки в текст объектов нетекстовой информации
<IMG SRC ="file.gif"> или <IMG SRC =" file.jpg"> - команда для вставки графического изображения
<IMG SRC =" file.wav"> - команда для вставки звукового фрагмента
<IMG SRC =" file.avi"> - команда для вставки видео фрагмента
Параметры графического изображения
WIDHT - ширина картинки в пикселях
HEIGHT- высота картинки в пикселях
ALIGN - выравнивание (ALIGN=LEFT - выравнивание по левому полю, ALIGN=RIGHT - по правому полю, ALIGN=TOP - по верхней границе, ALIGN=BOTTOM - по нижней границе, ALIGN=MIDDLE или CENTER - по центру)
HSPACE - горизонтальный отступ от графического изображения
VSPACE - вертикальный отступ
ALT - альтернативный текст, служит для обозначения изображения
Команды, служащие для гиперсвязи с другими HTML-документами и рессурсами Интернет
<A HREF="fail.htm"> и </A> или <A HREF="http://www.ru"> и </A> - гиперсвязи
<ADDRESS><A HREF=mailto:person@firm.ru> person@firm.ru</ADDRESS> - гиперсвязь с адресом электронной почты
Таблицы
Таблица - сетка для показа данных в строках и столбцах, а также средство для форматирования текста
<TABLE> и </TABLE> Флаги для вставки таблицы в HTML документ
Параметры флага <TABLE>
BGCOLOR - цвет фона
BORDER - ширина бордюра
WIDHT - ширина таблицы
Флаги разметки таблицы
<CAPTION> и </CAPTION> - название таблицы, имеет параметр ALIGN=TOP - выравнивание над таблицей и ALIGN=BOTTOM - под таблицей.
<TR> и </TR> Строчка таблицы. Может иметь параметры BGCOLOR - цвет фона внутри строки; ALIGN=LEFT, RIGHT, CENTER - выравнивание внутри строки; VALIGN=TOP, BOTTOM, MIDDLE - вертикальное выравнивание внутри строки таблицы.
<TD> и </TD> Столбец таблицы. Может иметь параметры BGCOLOR - цвет фона под столбцом; ALIGN=LEFT, RIGHT, CENTER - выравнивание внутри столбца; VALIGN=TOP, BOTTOM, MIDDLE - вертикальное выравнивание; COLSPAN растягивание клетки на несколько столбцов, ROWSPAN - растягивание клетки на несколько строк.
<TH> и </TH> Заголовок столбца. Может иметь параметры BGCOLOR - цвет фона под названием; ALIGN=LEFT, RIGHT, CENTER - выравнивание; VALIGN=TOP, BOTTOM, MIDDLE - вертикальное выравнивание; COLSPAN, ROWSPAN - растягивание клетки на несколько столбцов или строк; WIDHT - ширина названия.
Рамки-фреймы
Рамки-фреймы - средство для разделения экрана на несколько областей, в каждой из которых отображается содержимое отдельной Web-странички или даже целого Web-сайта.
<FRAMESET> и </FRAMESET> Флаги для создания рамки
Параметры флага <FRAMESET>
COLS - подразделяют экран на опредленное количество колонок (вертикальных)
ROWS - подразделяют экран на опредленное количество колонок (горизонтальных)
BORDCOLOR - цвет рамки
BORDER - ширина бордюра
FRAMEBORDER - граница рамки (FRAMEBORDER=YES - есть граница, FRAMEBORDER=NO - нет границы,
FRAMESPACING=n - ширина границы)
<FRAME> Флаг для описания рамки (<FRAME SRC="file.htm">).
Параметры флага <FRAME>
SCROLING - параметр для регулировки полосы прокрутки:
SCROLING=YES - полоса прокрутки будет всегда
SCROLING=NO - полосы прокрутки не будет
SCROLING=AUTO - полоса прокрутки появляется только в случае необходимости
MARGINWIDHT и MARGINHEIGHT - параметры, которые управляют отступом внутри рамок, служат для выравнивания графического изображения внутри рамки
NORESIZE - параметр, указвающий на то, что размер рамки-фрейма никогда не будет меняться.
A link to <A HREF="file.htm" TARGET="frame2"> file.htm</A> - Связь между фреймами
TARGET - атрибут связи между фреймами. Имеет несколько значений:
_BLANK загружает содержимое страницы, заданной ссылкой, в новое пустое окно.
_SELF содержимое страницы, заданной ссылкой, в окно, которое содержит ссылку.
_PARENT загружает содержимое страницы, заданной ссылкой, в окно, являющееся непосредственным владельцем набора фреймов.
_TOP содержимое страницы, заданной ссылкой, в окно, игнорируя используемые фреймы.
Обработка браузеров, не поддерживающих фреймы:
<FRAMESET>
...Здесь располагаются фреймы
</FRAMESET>
<NOFRAMES>
<BODY>
...Здесь располагается текст без фреймов
<BODY>
</NOFRAMES>
В секции, предназначенной для тех пользователей, которые "не видят" рамки, можно расположить какой-нибудь пояснительный текст.
Бегущая строка
<MARQUEE>ТЕКСТ</MARQUEE> - Флаг, создающий бегущую строку
<MARQUEE DIRECTION=left>TEKCT</MARQUEE> - Если бегущую строку нужно направить справа налево
<MARQUEE DIRECTION=right>TEKCT</MARQUEE> - движение слева направо.
scroll - стандартное движение от правого края к левому
slide - надпись один раз пробегает от правого края к левому, где и остается.
alternate - движение от правого края страницы к левому и обратно. Бесконечный цикл.
<MARQUEE LOOP=n BEHAVIOR=scroll>TEKCT</MARQUEE> - Ограничение числа циклов. Значение n оператора LOOP указывает число повторений цикла.
<MARQUEE WIDHT=n>TEKCT</MARQUEE> - указать ширину участка, занимаемого бегущей строкой, где n - ширина той части страницы, на которой расположена бегущая строка. Значение n указывается как в пикселях, так и в процентах от общей ширины видимой части страницы.
<MARQUEE scrollamount=n>TEKCT</MARQUEE> - Регулировка движения надписи по экрану. Здесь n - число пикселей.
<MARQUEE scrolldelay=t>TEKCT</MARQUEE> В данном случае переменная величина - время t - измеряется в миллисекундах. Метод задания скорости состоит в указании времени, спустя которое текст будет перерисован на экране заново.
<FONTSIZE=n><MARQUEE> ТЕКСТ</MARQUEE></FONT> - возможность указывать величину шрифта текста в строке.
<MARQUEE BGCOLOR=n> ТЕКСТ </MARQUEE> - окрасить поверхность бегущей строки в какой-либо цвет, где n, как это бывало и раньше, можно указать в вид шестнадцатеричного числа либо написав его название
<MARQUEE HEIGHT=n>ТЕКСТ</MARQUEE> - указать высоту бегущей строки, задавая величину n в пикселях
Начиная писать html-документ, имеет смысл идентифицировать его как таковой. Такая идентификация достигается путем вставления в самое начало документа тегов <!doctype html public ``-//w3c//dtd html 3.2//en''> и <html> (соответственно, в конец документа, закрывающего тега </html>; никогда не забывайте закрывать скобки!). Тег doctype является тегом языка sgml и объявляет, что документ будет описан в соответствии со спецификацией html 3.2. Тег html указывает на начало документа. Теперь пора подумать об информационном наполнении. Начнем, естественно, с заголовка. Заголовок html-файла находится в обязательной секции <head>, которая должна находиться в самом начале, то есть сразу после тега <html>. Оформляется заголовок с помощью тега <title>. Назовем наш документ ``the first homepage''. Ниже приведен листинг получившегося html-документа:
<html>
<head>
<title>the first homepage</title>
</head>
</html>
Попробуем просмотреть этот файл с помощью какой-нибудь программы просмотра, например, navigator фирмы netscape communications corp. После загрузки экран программы остался пустым. ``А где же заголовок?'',- спросит возмущенный читатель. Присмотритесь повнимательней к ЗАГОЛОВКУ ОКНА программы просмотра в оконной системе и убедитесь, что заголовок отображен именно там. Тег <title> позволяет задавать название для всего документа. Это название будет появляться в заголовке окна программы просмотра, а также будет появляться в списке закладок (bookmarks, shortcuts в различных терминологиях) при создании таковых.
Другими элементами секции <head>...</head> являются:
<base параметры> - тег для указания url документа. Тег имеет такие параметры:
href - указывает базовый url для документа. Замечание: url должен быть указан в полной форме.
target - указывает окно для отображения документов, на которые ссылается данный документ.
<style> - тег, зарезервированный для использования в будущем для так называемых ``стилей'' (stylesheets). Точный синтаксис тега пока недокументирован.
<meta параметры> - тег, который теоретически должен использоваться для включения в документ некой специфичной информации для программ-индексаторов, каталогизаторов и т. д. Кроме того, у него есть несколько полезных параметров, позволяющих страницам сменять друг друга по прошествии определенных промежутков времени. Тег имеет следующие параметры:
http-equiv=``refresh'' - указывает программе просмотра, что нужно перепрыгнуть на страничку, указанную в параметре content по прошествии указанного там же промежутка времени.
content=``number; url=url'' - задает временной интервал number и url для команды http-equiv=``refresh''.
name=``description'' или name=``keywords'' - указывает серверу, как интерпретировать параметр content - как описание документа или как список ключевых слов.
content=``text или список значений'' - это не опечатка. У параметра content два смысла: один для команды http-equiv=``refresh'', другой для команды name. В последнем случае значение параметра определяет либо описание документа (если параметр name=``description''), либо список разделенных запятыми ключевых слов (если параметр name=``keywords'').
Теперь перейдем к оформлению содержимого документа. В терминах html содержимое документа называется его ТЕЛОМ, или по-английски - body. Именно так и называется тег, в поле действия которого находится все содержимое (то есть, оно заключено между внутри тега <body>...</body>). Тег <body>...</body> может содержать дополнительные параметры, позволяющие изменить цвета, используемые в документе или назначить фоновую картинку:
bgcolor - определяет цвет фона документа. Цвет может быть задан как rgb-триплет (например, bgcolor="#ffffff"-белый цвет), или быть одним из предопределенных символьных имен:
aqua black blue fuch
gray green lome maroon
navy olive purple red
silver teal white yellow
background - позволяет задать фоновую картинку для документа. Картинка будет размножена (tiled) и покроет всю видимую площадь области отображения окна программы просмотра.
text - задает цвет текста документа. Цвет задается так же как и для параметра bgcolor.
link - задает цвет для текста и рамок изображений в активных зонах документа, содержащих ссылки (anchors).
vlink - (visited links color) задает цвет для ранее выбранных ссылок.
alink - (active links color) задает цвет для ссылок в момент выбора.
Шрифты
Другими средствами шрифтового оформления текста являются выделения курсивом и жирным шрифтом. Таким способом очень удобно выделять отдельные слова в тексте, а также, создавать заголовки. Например, очень удобно заголовки первого и второго уровней оформлять с помощью тегов <hn>, а заголовки третьего уровня выделить жирным шрифтом. Выделение курсивом осуществляется с помощью тега <i> (от слова italic), а жирным шрифтом -- с помощью тега <b> (от слова bold).
В html есть также понятие emphasis - обобщенное выделение. Оформляется оно с помощью тега <em>...</em>. Такое выделение - средство описания логической структуры документа. Обычно выделенный таким способом текст отображается курсивом.
Другим средством логического выделения можно считать тег
<strong>...</strong>
Он используется для усиления участков текста. Содержимое тега обычно отображается жирным шрифтом.
Изменить размеры и цвет шрифтов можно с помощью тега
<font параметры>...</font>
Параметры могут быть следующими:
size=``value или value'' - задает абсолютный или относительный размер шрифта. Относительный размер задается по отношению к базовому размеру (см. далее). Диапазон принимаемых значений -- от одного до семи.
color - указывает цвет для текста.
face - расширение microsoft internet explorer и netscape navigator. Позволяет задать гарнитуру (или список гарнитур, из имеющихся в системе шрифтов будет выбран наиболее подходящий) для текста. Конечный результат зависит от количества и разнообразия шрифтов, установленных в системе. Пример:
<font face="arial, times roman">
Пример выделения текста другой гарнитурой.
</font>
Базовый размер шрифта для всего документа можно задать с помощью тега
<basefont параметры>. Параметр всего один:
size - задает размер шрифта.
Для того чтобы действительно привлечь пользователя, иногда может потребоваться мигающий текст. Заставить текст мигать можно, заключив его внутрь тега
<blink>...</blink>
Пользоваться этим тегом надо с некоторой осторожностью, так как не всегда приятно наблюдать мигающие объекты.
Гипертекстовые ссылки
Одной из самых мощных возможностей www является возможность организации гипертекстовых связей между документами. Прежде чем описывать средства языка html для организации таких связей, следует рассказать об идентификации ресурсов в internet. Объемы информации в internet огромны, и существует множество способов доступа к ним. Для указания местоположения отдельного ресурса используется запись под названием url (uniform resource locator). Она описывает способ доступа к ресурсу и его местоположение. url имеет вид:
метод://[имя-пользователя@][хост][:порт][имя-ресурса], где
метод идентифицирует метод обращения к ресурсу,
имя-пользователя указывает на учетное имя пользователя в системе, обычно предполагается анонимный доступ.
хост указывает сетевое имя (или сетевой адрес) хоста, на котором содержится ресурс.
порт: номер порта для доступа к сервису.
имя-ресурса идентифицирует ресурс на хосте и зависит от метода доступа.
Существуют идентификаторы способов доступа к ресурсам для большинства сервисов internet. Обозначения таковы:
http - для доступа по протоколу http, используемому в www.
ftp - для доступа по протоколу ftp.
telnet - для доступа по протоколу telnet, эмуляция терминала.
gopher - для доступа к gopher-серверам.
wais - для доступа к wais (wide area information system).
news - для доступа к новостям usenet.
file - для доступа к локальным файлам.
Чтобы оформить какой-либо элемент документа в качестве гипертекстовой ссылки, достаточно лишь заключить его внутрь тега <a> (anchor). Полный синтаксис тега таков:
<a параметры>
....
</a>
где параметры могут быть следующими:
href - обязательный параметр, определяет или url или файл, на который мы ссылаемся. Если мы ссылаемся на файл, то поле href содержит имя файла в файловой системе web-сервера.
name - если этот параметр указан, то ссылка никуда не ссылается. Неочевидно, но в этом случае тег <a> указывает именованную метку в документе, на которую потом можно будет сослаться используя символ # в параметре href.
target- параметр, указывающий имя окна или рамки в которой будет отображен документ. Если окна или рамки с таким именем не существует, будет открыто новое окно.
Организация текста внутри документа
HTML позволяет определять внешний вид целых абзацев текста. Абзацы можно организовывать в списки, выводить их на экран в отформатированном виде, или увеличивать левое поле. Разберем все по порядку.
Ненумерованные списки: <UL> ... </UL>
Текст, расположенный между метками <UL> и </UL>, воспринимается как ненумерованный список. Каждый новый элемент списка следует начинать с метки <LI>. Например, чтобы создать вот такой список:
* Иван;
* Данила;
* белая кобыла
необходим вот такой HTML-текст:
<UL>
<LI>Иван;
<LI>Данила;
<LI>белая кобыла
</UL>
Обратите внимание: у метки <LI> нет парной закрывающей метки.
Нумерованные списки: <OL> ... </OL>
Нумерованные списки устроены точно так же, как ненумерованные, только вместо символов, выделяющих новый элемент, используются цифры. Если слегка модифицировать наш предыдущий пример:
<OL>
<LI>Иван;
<LI>Данила;
<LI>белая кобыла
</OL>
получится вот такой список:
- 1. Иван;
- 2. Данила;
- 3. белая кобыла
Списки определений: <DL> ... </DL>
Список определений несколько отличается от других видов списков. Вместо меток <LI> в списках определений используются метки <DT> (от английского definition term — определяемый термин) и <DD> (от английского definition definition — определение определения). Разберем это на примере. Допустим, у нас имеется следующий фрагмент HTML-текста:
<DL>
<DT>HTML
<DD>Термин HTML (HyperText Markup Language) означает
'язык маркировки гипертекстов'. Первую версию HTML
разработал сотрудник Европейской лаборатории физики
элементарных частиц Тим Бернерс-Ли.
<DT>HTML-документ
<DD>Текстовый файл с расширением *.html
(Unix-системы могут содержать файлы
с расширением *.htmll).
</DL>
Этот фрагмент будет выведен на экран следующим образом:
HTML
Термин HTML (HyperText Markup Language) означает 'язык маркировки гипертекстов'. Первую версию HTML разработал сотрудник Европейской лаборатории физики элементарных частиц Тим Бернерс-Ли.
HTML-документ
Текстовый файл с расширением *.html (Unix-системы могут содержать файлы с расширением *.htmll).
Обратите внимание: точно так же, как метки <LI>, метки <DT> и <DD> не имеют парных закрывающих меток.
Если определяемые термины достаточно коротки, можно использовать модифицированную открывающую метку <DL COMPACT>. Например, вот такой фрагмент HTML-текста:
<DL COMPACT>
<DT>А
<DD>Первая буква алфавита
<DT>Б
<DD>Вторая буква алфавита
<DT>В
<DD>Третья буква алфавита
</DL>
будет выведен на экран примерно так:
А
Первая буква алфавита
Б
Вторая буква алфавита
В
Третья буква алфавита
Вложенные списки
Элемент любого списка может содержать в себе целый список любого вида. Число уровней вложенности в принципе не ограничено, однако злоупотреблять вложенными списками все же не следует.
Вложенные списки очень удобны при подготовке разного рода планов и оглавлений.
<html>
<head>
<title>Пример 6</title>
</head>
<body>
<H1>HTML поддерживает несколько видов списков </H1>
<DL>
<DT>Ненумерованные списки
<DD>Элементы ненумерованного списка выделяются специальным символом и отступом слева:
<UL>
<LI>Элемент 1
<LI>Элемент 2
<LI>Элемент 3
</UL>
<DT>Нумерованные списки
<DD>Элементы нумерованного списка выделяются отступом слева, а также нумерацией:
<OL>
<LI>Элемент 1
<LI>Элемент 2
<LI>Элемент 3
</OL>
<DT>Списки определений
<DD>Этот вид списков чуть сложнее, чем два предыдущих, но и выглядит более эффектно.
<P>Помните, что списки можно встраивать один в другой, но не следует закладывать слишком много уровней вложенности.
</P>
<P>Обратите внимание, что внутри элемента списка может находиться несколько абзацев. Все абзацы при этом будут иметь одинаковое левое поле. </P>
</DL>
</body>
</html>
Форматированный текст: <PRE> ... </PRE>
В самом начале мы говорили о том, что браузеры игнорируют множественные пробелы и символы конца строки. Из этого правила, однако, есть исключение.
Текст, заключенный между метками <PRE> и </PRE> (от английского preformatted — предварительно форматированный), выводится браузером на экран как есть — со всеми пробелами, символами табуляции и конца строки. Это очень удобно при создании простых таблиц.
Текст с отступом: <BLOCKQUOTE> ... </BLOCKQUOTE>
Текст, заключенный между метками <BLOCKQUOTE> и </BLOCKQUOTE>, выводится браузером на экран с увеличенным левым полем.
Верстка таблиц
Таблицы являются мощнейшим средством html для верстки страниц. До появления в языке html средств верстки таблиц, нельзя было создать даже самый простой многоколончатый текст или сводную таблицу, то после появления такой возможности web-дизайнеры стали использовать ее в полной мере и добиваться сложных эффектов.
Создается таблица с помощью конструкции
<table параметры >
<caption>Заголовок</caption>
<tr параметры>
<td параметры>
...
</td>
.... </tr>
</table>
Тег table начинает описание таблицы и может иметь следующие параметры:
border - определяет толщину рамки таблицы. Если указано нулевое значение то рамка не отображается. Если этот параметр не указан, его значение считается нулевым (рамка не отображается).
width, height - указывает размеры таблицы, если они должны быть жестко заданы.
align - определяет, как должна быть выровнена таблица: справа (right), слева (left) или в центре (center) страницы.
cellspacing - число точек между отдельными ячейками в таблице.
cellpadding - число точек между рамкой и содержимым ячейки.
С помощью тега <tr параметры>...</tr> оформляются строки таблиц. Он может иметь следующие параметры:
align - используется для задания способа горизонтального форматирования данных внутри ячеек: они могут прижиматься к правому (right), левому (left) краям или центрироваться (center).
valign - используется для задания способа вертикального форматирования данных внутри ячеек: они могут прижиматься к верхнему (top), нижнему (bottom) краям, центрироваться (middle) или иметь общую базовую линию (baseline).
Конкретные ячейки задаются с помощью тега <td параметры>...</td>, где параметры могут быть следующими:
width - задает ширину ячейки.
colspan - определяет, сколько колонок таблицы ячейка будет перекрывать.
rowspan - определяет, сколько строк таблицы ячейка будет перекрывать.
nowrap - если этот параметр указан, содержимое ячеек не будет переноситься, чтобы влезать в ширину ячейки.
bgcolor - параметр, поддерживаемый современными браузерами: указывает цвет фона ячейки в виде rgb-триплета или символьного имени.
Еще один тег для оформления ячеек таблиц - тег <th>...</th> - нужен для задания заголовочных ячеек. Он во всем совпадает с тегом <td>, но в отличие от него, содержимое выдается жирным шрифтом и центрируется.
Если нужно задать заголовок ВСЕЙ таблицы, используйте тег <caption параметры>...</caption>. Он должен быть внутри тега <table>, но вне описания ячеек. Тег имеет один параметр:
align - указывает положение заголовка: он может быть в верхней (top) или нижней (bottom) части таблицы.
Пример:
<table border=1 cellspacing=2 cellpadding=1 width=500>
<tr>
<td colspan=3 align=center>a</td>
</tr>
<tr>
<td rowspan=2 align=center width="30%">b</td>
<td rowspan=2 align=center width="40%">c</td>
<td align=center width="30%">d</td>
</tr>
<tr>
<td align=center>e</td>
</tr>
</table>
Рамки (фреймы)
Мощным визуальным средством являются так называемые рамки или фреймы (frames). С помощью рамок область отображения браузера может быть разделена на отдельные части, содержащие различные документы. При этом возможно задание связей между рамками так, что выбор ссылки в одной рамке может приводить к отображению запрошенного документа в другой. Это позволяет создавать очень удобные в использовании документы (при неправильном применении можно также создать и очень неудобные). Рамки на сегодняшний день поддерживаются в последних версиях таких браузеров, как netscape navigator (начиная с версии 2.0) и ms internet explorer (версии 3.0 и выше), но популярность применения рамок растет, и похоже, что вскоре к этим браузерам добавятся новые.
Рамки описываются в специальном html-документе, называемом Документом Описания Рамок. Этот документ содержит описание числа, размеров и положения рамок, а также url-и их содержимого. Нельзя пытаться вписать содержимое рамок в описание, оно должно находиться в отдельных документах.
При описании рамок тег <body> заменяется на тег
<frameset параметры>
...
описания содержимого рамок
...
</frameset>
Тег будет игнорироваться браузером, если перед ним встретятся любые теги, в обычном случае встречающиеся внутри тега <body>. Теги <frameset> могут быть вложенными, что позволяет, как Читатель увидит далее, создавать очень сложные конструкции. Параметры тега <frameset> могут быть следующими:
rows=``x1,x2,... или x1%,x2%,... или x1*,x2*,...'' - этот параметр описывает рамки как строки различной высоты. Высоты рамок задаются списком разделенных запятыми значений. Высоты измеряются в точках, процентном отношении от общей высоты области отображения, либо как относительные величины. Сумма высот всех рамок должна быть равна высоте всей области отображения. Если этого не происходит, браузеры сами корректируют значения.
cols=``x1,x2,... или x1%,x2%,... или *'' - используется для описания рамок как столбцов различной ширины. Используется так же, как параметр rows.
Примеры:
<frameset rows="3*,*">
задаст две горизонтальные рамки, причем первая (верхняя) будет в три раза выше второй (нижней).
<frameset rows="100,*,50">
задаст три горизонтальные рамки, причем первая (верхняя) будет иметь высоту 100 точек, третья (нижняя) будет иметь высоту 50 точек, а вторая (средняя) займет все оставшееся пространство.
<frameset cols="70%,30%">
задаст две вертикальные рамки, причем первая (левая) будет иметь ширину 70% общей ширины области отображения, а вторая (правая) - 30%.
Для задания содержимого рамки используется тег <frame параметры>. Параметры могут быть следующими:
src - указывает url документа, который должен быть отображен в рамке. Если параметр не указан, рамка останется пустой.
name - значение этого параметра определяет имя для рамки. Впоследствии по этому имени на рамку можно будет сослаться с помощью параметра target тега <a>.
scrolling - показывает, можно ли проматывать содержимое документа в рамке. Может принимать следующие значения:
yes - содержимое рамки МОЖЕТ проматываться.
no - содержимое рамки НЕ может проматываться.
auto - браузер решает, отображать линейку прокрутки или нет (исходя из длины документа). Это значение иcпользуется по умолчанию.
noresize - если этот параметр указан, пользователь не сможет изменить размеры рамки. По умолчанию пользователь МОЖЕТ изменять размеры отображаемых рамок (например, таская границу рамки указательным устройством).
marginwiph - указывает на величину горизонтального отступа внутри рамки.
marginheight - указывает на величину вертикального отступа внутри рамки.
Пример:
<frame src="file1.html" name="myframe1" scrolling=no\
marginwidth=5>
дает рамке имя myframe1 и отображает в ней файл file1.html, причем линейка прокрутки не отображается, ширина горизонтального отступа устанавливается в 5 точек, и пользователь может свободно менять размеры рамки.
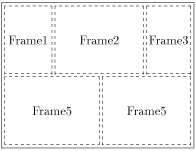
Более полный пример:
<frameset rows="50%,50%">
<frameset cols="150,*,150">
<frame src="frame1.html" name="frame1">
<frame src="frame2.html" name="frame2">
<frame src="frame3.html" name="frame3">
</frameset>
<frameset cols="50%,50%">
<frame src="frame4.html" name="frame4">
<frame src="frame5.html" name="frame5">
</frameset>
</frameset>
соответствует примерно следующей раскладке рамок в области отображения:

Расположение рамок примера
Что же происходит, если браузер не понимает рамок? Пользователь видит абсолютно чистый экран и не может добраться до нужной ему информации. Как сделать так, чтобы такая ситуация не возникала? Разработчики расширений предусмотрели такую ситуацию и придумали тег, содержимое которого никогда не отображается в браузере, понимающем рамки, тогда как "глупый'' браузер, увидя незнакомый тег, честно отобразит его содержимое без применения каких-либо хитростей. Такой тег называется
<noframes>
Внутри него рекомендуется располагать ссылки на документы, не содержащие рамок.
Для организации связей между рамками разработчики предусмотрели параметр target для тега <a>. Он также может применяться в тегах <base>, <area> и <form>.
Картрированные изображения
Очень мощным средством организации гипертекстовых ссылок является так называемые ``картрированые изображения'' (imagemaps). Они представляют собой изображения с чувствительными областями, то есть, выделение различных частей изображения указательным устройством приводит к движению по гипертексту в различных ``направлениях''.
Картрированные изображения бывают двух типов: обрабатываемые на сервере (server-side) или на клиенте (client-side).
Для создания карт на стороне клиента используется тег html под названием <map>. Синтаксис тега таков:
<map name=``имя карты''>
<area параметры>
...
<area параметры>
</map>
где параметры тега <area> могут быть такими:
shape - определяет форму активной области для карты. Может принимать значения rect, circle, poly, default, соответствующие областям прямоугольной, круглой, многоугольной и области по умолчанию соответственно. Все типы областей, кроме default, требуют указания координат в атрибуте coords.
coords - определяет координаты областей. В зависимости от типа области может иметь вид: для прямоугольной--значения координат верхнего левого и правого нижнего углов, (``x1,y1,x2,y2''); для круговой--координаты центра и радиус (``x,y,r''); для многоугольной--список координат вершин (``x1,y1,x2,y2,x3,y3,...'');
href - определяет url, на который ссылается данная область.
noref - указывает, что область ``мертва'', то есть за ней не скрывается ссылка.
Чтобы использовать локальную карту на изображении в параметре usemap тега <img> необходимо указать имя карты. Например:
<map name="mymap">
<area shape="rect" coords="420,220,520,260" href=\\
"http://www.yaxy.ru/rect/">
<area shape="circle" coords="320,150,30" href=\\
"http://www.yaxy.ru/circle">
<area shape="poly" coords="150,450,300,450,225,240" \\
href="http://www.yaxy.ru/poly">
<area shape="default" href="http://www.yaxy.ru/">
</map>
......
<img src="picture.gif" alt="imagemap" border="0" width="640" \\
height="480" usemap="#mymap">
даст примерно слежующую карту на изображении:

Пример карты на изображении
Для того, чтобы создать карту, обрабатываемую на сервере, необходимо административное вмешательство, так как на сервере придется изменять файл конфигурации для cgi-модуля обработки информации от карты.
При использовании различных web-серверов формат описания карты на сервере может варьироваться. Два наиболее распространенных формата произошли от http-серверов ncsa и cern. Приведем пример использования карты с сервером ncsa httpd.
На стороне сервера, файл (например) /usr/local/etc/httpd/conf/imagemap.conf:
# this is a map for ncsa server
test_map : /home/joe/public_html/maps/test.map
Использовать эту карту можно примерно таким образом:
<a href="http://www.yaxy.ru/cgi-bin/imagemap/test_map">
<img src="test_img.gif" alt="server-side imagemap" width="320" \
height=200 ismap></a>
Формы
Для чего нужны формы?
Форма — это инструмент, с помощью которого HTML-документ может послать некоторую информацию в некоторую заранее определенную точку внешнего мира, где информация будет некоторым образом обработана.
Cоздать форму гораздо проще, чем ту "точку внешнего мира", в которую форма будет посылать информацию. В качестве такой "точки" в большинстве случаев выступает программа, написанная на Перл или Си. Программы, обрабатывающие данные, переданные формами, часто называют CGI-скриптами. Сокращение CGI (Common Gateways Interface) означает "общепринятый интерфейс шлюзов". Написание CGI-скриптов в большинстве случаев требует хорошего знания соответствующего языка программирования
и возможностей операционной системы Unix.
В последнее время определенное распространение получил язык PHP/FI, инструкции которого можно встраивать прямо в HTML-документы (документы при этом сохраняются в виде файлов с расширением *.pht или *.php).
Формы передают информацию программам-обработчикам в виде пар [имя переменной]=[значение переменной]. Имена переменных следует задавать латинскими буквами. Значения переменных воспринимаются обработчиками как строки, даже если они содержат только цифры.
Как устроена форма
Форма открывается меткой <FORM> и заканчивается меткой </FORM>. HTML-документ может содержать в себе несколько форм, однако формы не должны находиться одна внутри другой. HTML-текст, включая метки, может размещаться внутри форм без ограничений.
Метка <FORM> может содержать три атрибута, один из которых является обязательным. Вот эти атрибуты:
ACTION
Обязательный атрибут. Определяет, где находится обработчик формы.
METHOD
Определяет, каким образом (иначе говоря, с помощью какого метода протокола передачи гипертекстов) данные из формы будут переданы обработчику. Допустимые значения: METHOD=POST и METHOD=GET. Если значение атрибута не установлено, по умолчанию предполагается METHOD=GET.
ENCTYPE
Определяет, каким образом данные из формы будут закодированы для передачи обработчику. Если значение атрибута не установлено, по умолчанию предполагается ENCTYPE=application/x-www-form-urlencoded.
Простейшая форма
Для того, чтобы запустить процесс передачи данных из формы обработчику, нужен какой-то орган управления. Создать такой орган управления очень просто:
<INPUT TYPE=submit>
Встретив такую строчку внутри формы, браузер нарисует на экране кнопку с надписью Submit (читается "сабмит" с ударением на втором слоге, от английского "подавать"), при нажатии на которую все имеющиеся в форме данные будут переданы обработчику, определенному в метке <FORM>.
Надпись на кнопке можно задать такую, какая нравится, путем введения атрибута VALUE="[Надпись]" (читается "вэлью" с ударением на первом слоге, от английского "значение"), например:
<INPUT TYPE=submit VALUE="Поехали!">
Теперь мы знаем достаточно для того, чтобы написать простейшую форму. Она не будет собирать никаких данных, а просто будет возвращать к началу страницы.
<HTML>
<HEAD>
<TITLE>Пример 11</TITLE>
</HEAD>
<H1>Простейшая форма </H1>
<FORM ACTION="proba.html"> <!--Это начало формы-->
<INPUT TYPE=submit VALUE="К началу страницы">
</FORM> <!--Это конец формы-->
</BODY>
</HTML>
Надпись, нанесенную на кнопку, можно при необходимости передать обработчику путем введения в определение кнопки атрибута NAME=[имя] (читается "нэйм", от английского "имя"), например:
<INPUT TYPE=submit NAME=button VALUE="Поехали!">
При нажатии на такую кнопку обработчик вместе со всеми остальными данными получит и переменную button со значением Поехали!.
В форме может быть несколько кнопок типа submit с различными именами и/или значениями. Обработчик, таким образом, может действовать по-разному в зависимости от того, какую именно кнопку submit нажал пользователь.
Как форма собирает данные
Существуют и другие типы элементов <INPUT>. Каждый элемент <INPUT> должен включать атрибут NAME=[имя], определяющий имя элемента (и, соответственно, имя переменной, которая будет передана обработчику). Имя должно задаваться только латинскими буквами. Большинство элементов <INPUT> должны включать атрибут VALUE="[значение]", определяющий значение, которое будет передано обработчику под этим именем. Для элементов <INPUT TYPE=text> и <INPUT TYPE=password>,
однако, этот атрибут не обязателен, поскольку значение соответствующей переменной может вводиться пользователем с клавиатуры.
Основные типы элементов <INPUT>:
TYPE=text
Определяет окно для ввода строки текста. Может содержать дополнительные атрибуты SIZE=[число] (ширина окна ввода в символах) и MAXLENGTH=[число] (максимально допустимая длина вводимой строки в символах). Пример:
<INPUT TYPE=text SIZE=20 NAME=user VALUE="Иван">
Определяет окно шириной 20 символов для ввода текста. По умолчанию в окне находится текст Иван, который пользователь может редактировать. Отредактированный (или неотредактированный) текст передается обработчику в переменной user.
TYPE=password
Определяет окно для ввода пароля. Абсолютно аналогичен типу text, только вместо символов вводимого текста показывает на экране звездочки (*). Пример:
<INPUT TYPE=password NAME=pw SIZE=20 MAXLENGTH=10>
Определяет окно шириной 20 символов для ввода пароля. Максимально допустимая длина пароля — 10 символов. Введенный пароль передается обработчику в переменной pw.
TYPE=radio
Определяет радиокнопку. Может содержать дополнительный атрибут checked (показывает, что кнопка помечена). В группе радиокнопок с одинаковыми именами может быть только одна помеченная радиокнопка. Пример:
<INPUT TYPE=radio NAME=modem VALUE="9600" checked> 9600 бит/с
<INPUT TYPE=radio NAME=modem VALUE="14400"> 14400 бит/с
<INPUT TYPE=radio NAME=modem VALUE="28800"> 28800 бит/с
Определяет группу из трех радиокнопок, подписанных 9600 бит/с, 14400 бит/с и 28800 бит/с. Первоначально помечена первая из кнопок. Если пользователь не отметит другую кнопку, обработчику будет передана переменная modem со значением 9600. Если пользователь отметит другую кнопку, обработчику будет передана переменная modem со значением 14400 или 28800.
TYPE=checkbox
Определяет квадрат, в котором можно сделать пометку. Может содержать дополнительный атрибут checked (показывает, что квадрат помечен). В отличие от радиокнопок, в группе квадратов с одинаковыми именами может быть несколько помеченных квадратов. Пример:
<INPUT TYPE=checkbox NAME=comp VALUE="PC"> Персональные компьютеры
<INPUT TYPE=checkbox NAME=comp VALUE="WS" checked> Рабочие станции
<INPUT TYPE=checkbox NAME=comp VALUE="LAN"> Серверы локальных сетей
<INPUT TYPE=checkbox NAME=comp VALUE="IS" checked> Серверы Интернет
Определяет группу из четырех квадратов. Первоначально помечены второй и четвертый квадраты. Если пользователь не произведет изменений, обработчику будут переданы две переменные: comp=WS и comp=IS.
TYPE=hidden
Определяет скрытый элемент данных, который не виден пользователю при заполнении формы и передается обработчику без изменений. Такой элемент иногда полезно иметь в форме, которая время от времени подвергается переработке, чтобы обработчик мог знать, с какой версией формы он имеет дело. Другие возможные варианты использования Вы вполне можете придумать сами. Пример:
<INPUT TYPE=hidden NAME=version VALUE="1.1">
Определяет скрытую переменную version, которая передается обработчику со значением 1.1.
TYPE=reset
Определяет кнопку, при нажатии на которую форма возвращается в исходное состояние. Поскольку при использовании этой кнопки данные обработчику не передаются, кнопка типа reset может и не иметь атрибута name. Пример:
<INPUT TYPE=reset VALUE="Очистить поля формы">
Определяет кнопку Очистить поля формы, при нажатии на которую форма возвращается в исходное состояние.
Помимо элементов <INPUT>, формы могут содержать меню <SELECT> и поля для ввода текста <TEXTAREA>.
Меню <SELECT> из n элементов выглядит примерно так:
<SELECT NAME="[имя]">
<OPTION VALUE="[значение 1]">[текст 1]
<OPTION VALUE="[значение 2]">[текст 2]
...
<OPTION VALUE="[значение n]">[текст n]
</SELECT>
Как Вы видите, меню начинается с метки <SELECT> и заканчивается меткой </SELECT>. Метка <SELECT> содержит обязательный атрибут NAME, определяющий имя переменной, которую генерирует меню.
Метка <SELECT> может также содержать атрибут MULTIPLE, присутствие которого показывает, что из меню можно выбрать несколько элементов. Большинство браузеров показывают меню <SELECT MULTIPLE> в виде окна, в котором находятся элементы меню (высоту окна в строках можно задать атрибутом SIZE=[число]). Меню <SELECT> в большинстве случаев показывается в виде выпадающего меню.
Метка <OPTION> определяет элемент меню. Обязательный атрибут VALUE устанавливает значение, которое будет передано обработчику, если выбран этот элемент меню. Метка <OPTION> может включать атрибут checked, показывающий, что данный элемент отмечен по умолчанию.
Разберем небольшой пример.
<SELECT NAME="selection">
<OPTION VALUE="option1" checked>Вариант 1
<OPTION VALUE="option2">Вариант 2
<OPTION VALUE="option3">Вариант 3
</SELECT>
Такой фрагмент определяет меню из трех элементов: Вариант 1, Вариант 2 и Вариант 3. По умолчанию выбран элемент Вариант 1. Обработчику будет передана переменная selection значение которой может быть option1 (по умолчанию), option2 или option3.
После всего, что мы уже узнали, элемент <TEXTAREA> может показаться совсем простым. Например:
<TEXTAREA NAME=address ROWS=5 COLS=50>
А здесь - Ваш адрес...
</TEXTAREA>
Все атрибуты обязательны. Атрибут NAME определяет имя, под которым содержимое окна будет передано обработчику (в примере — address). Атрибут ROWS устанавливает высоту окна в строках (в примере — 5). Атрибут COLS устанавливает ширину окна в символах (в примере — 50).
Текст, размещенный между метками <TEXTAREA> и </TEXTAREA>, представляет собой содержимое окна по умолчанию. Пользователь может его отредактировать или просто стереть.
Важно знать, что русские буквы в окне <TEXTAREA> при передаче обработчику могут быть конвертированы в соответствующие им символьные объекты.
Специальные символы и комментарии
Специальные символы
Некоторые общеупотребимые символы не имеют своих мест на клавиатуре, например значок ©. Другие же трактуются браузерами как командные последовательности, как, например, угловые скобки, в которые заключаются теги языка html. Очевидно, должен быть способ набора таких символов в текст. В html существует набор макропоследовательностей, которые превращаются браузерами в соответствующие им ``непечатные'' символы. Очевидно, что не во всех шрифтах есть полный набор символов, и браузер не во всех
ситуациях будет способен их корректно отобразить. Но для полного описания документа все особые символы должны быть правильно закодированы. Приведем список специальных символов и соответствующие им макрокоманды языка.
|
& |
& |
Амперсанд |
|
< |
< |
Левая угловая скобка |
|
> |
> |
Правая угловая скобка |
|
" |
" |
Кавычка |
|
|
|
Пробел |
|
© |
© |
c в кружочке |
|
® |
® |
r в кружочке |
Специальные символы
Комментарии
Как и во всяком языке программирования, в html есть способ закомментировать часть текста так, чтобы она не обрабатывалась программами просмотра. Комментарии заключаются между последовательностями < ! - - и - - >. Пример комментария:
<!-- этот текст закомментирован -->
Советы по разработке и размещению HTML - страниц
Правила хорошего тона при разработке HTML-документов
Производители браузеров часто добавляют к своим творениям поддержку меток, не входящих в текущую спецификацию HTML. Именно поэтому иногда можно встретить страницы, оптимизированные для того или иного браузера. На мой взгляд, это далеко не лучший подход. Однако, как говорил Рэй Брэдбери, единственный способ заставить писателя не писать — это кольт сорок пятого калибра. И писатели пишут...
Не питайте абсолютного доверия к визуальным редакторам HTML
Помните, что большинство визуальных редакторов HTML, хотя и работают в целом корректно, имеют мелкие (а иногда и крупные) недостатки. Отчасти это связано с тем, что HTML с самого начала не был приспособлен для автоматизированной разработки.
Не вписывайте атрибуты, значение которых вы хотите указать то же, что и по умолчанию
Это увеличивает размер вашего файла и доставляет кучу лишней работы.
Атрибут face используйте только при надобности особенного шрифта.
Используйте продуманную иерархию заголовков
Помните, что Ваш документ будет читаться гораздо лучше, если в нем будет четкое разбиение на разделы и подразделы. HTML предоставляет в Ваше распоряжение шесть уровней заголовков. Воспользуйтесь этим богатством в своих интересах — создайте легко читаемый документ с интуитивно ясной структурой.
Следите за вложенностью меток
Современные браузеры способны правильно обработать вложенные метки. Например, вот такой фрагмент HTML-текста
<B><I>жирный наклонный шрифт</I></B>
большинство браузеров вполне успешно воспроизведут как жирный наклонный шрифт. Обратите внимание — метки <I>...</I> в этом фрагменте находятся внутри меток <B>...</B>. Другими словами, метки вложены одна в другую.
Работа браузера, однако, окажется сильно затрудненной, если вложенность окажется нарушенной, например:
<B><I>вложенность меток нарушена</B></I>
Соблюдение вложенности — очень важная часть общей культуры написания HTML-текста.
Указывайте альтернативный текст при включении в документ изображений
Помните, что пользователи могут отключать автоматическую загрузку изображений. Не ленитесь подсказать пользователю, чего именно он не видит. Это особенно важно, когда изображения являются гипертекстовыми ссылками.
При разработке крупных документов создавайте оглавления
При написании крупного документа очень полезно поместить в его начале оглавление с гипертекстовыми ссылками на разделы. Это может облегчить пользователю работу с документом, особенно если документ носит справочный характер.
Хорошо продумайте навигацию
Попытайтесь вообразить себе, что в распоряжении пользователя нет кнопки Back. Подумайте о том, как обеспечить пользователю необходимую свободу перемещения в этом случае. Это поможет Вам спроектировать удобную в пользовании коллекцию HTML-документов.
Типовые ошибки HTML
Типовые ошибки будут рассмотрены на примере этого кода страницы:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=KOI8">
<title>Home Page</title>
</head>
<body background=c:\..\..\images\buttonweb.gif bgproperties="fixed" topmargin="1" leftmargin="1">
<divalign=center><center>
<palign="center">
<font< A>>
<big><big><em>
"Привет!"
</big></big>
</em></font>
<p>Это моя фотка в возросте 15 лет.
<ahref="myfacebig.htm"><img src="/fase.gif" align="center">
<p>Мои линки.
<ul>
<li><b><font face="AdverGothic">Крэки</font></b>
<li><b><font face="AdverGothic">Тут лежит классный софт!</font></b> <li><b><font face="AdverGothic">МП-3 - рулезз!</font></b>
<li><b><font face="AdverGothic">Примочки к мастдаю!</font></b>
</ul>
</center></div>
</body>
</html>
Ошибки в атрибутах тега <body>
На данной странице в качестве бэкграунда бэкграунд должениспользоваться внешний гиф. Ошибка в описании пути. Путь к файлу описан относительно диска c:\ на локальной машине. Такой бэкграунд не будет отображен у клиента. Правильный код:
background="../../images/buttonweb.gif"
Не совместимые атрибуты.
Не совместимый код: bgproperties="fixed" topmargin="1" leftmargin="1"
NN не понимает ракие расширения, для совместимости кода необходимо дополнительно указать MARGINWIDTH="1" MARGINHEIGHT="1"
Для корректного отображения страницы в броузерах с отключенной графикой желательно также указывать цвет бэкграунда,. bgcolor=""
Избыточное форматирование
Особенность HTML редактора Front Page. Достаточно использовать один из тегов, либо <div align="center"> либо абсолютно идентичный ему <center>
Избыточное форматирование в теге<p>
Данном случае текст уже отцентрирован и нет необходимости добавлять атрибуты с этой целью. Имеет смысл только использование Align="left(right)".
Тег <p> в этих строках не закрыт (</p>), что приведет к неадекватному отображению интервалов между параграфами в NN и IE. Хороший стиль требует закрывать тег <p>
Использование Font Face.
Использование нестандартных шрифтов на страницах приведет к тому, что страница будет или неудобочитаема, или не читаема вовсе. Для совместимости с броузерами с других платформ необходимо использовать вот такую конструкцию:
<font face="Arial, Arial Cur, Helvetica">
Избыточное форматирование стиля шрифта
Конструкция <big><big> избыточна. Предпочтительно использовать для выделения заголовков <H2></H2>, или комбинацию <base font="2" > - сразу за <body> и относительный размер шрифта <font size="+3">.
Квотирование в тексте контента.
Использование кавычек в таком виде ("") в контенте не допустимо. Необходимо указывать &qwote; Привет Пиплы! &qwote;.
Нарушение порядка закрывания тегов
Теги должны закрываться с учетом порядка их вложения. Правильная конструкция
<font><b><em> … контент …</em></b></font>
<image>
Для описания картинок на странице необходимо использовать следующие атрибуты:
width="", height=""
Если их не указать, то страница не будет загружаться до тех пор, пока не загрузится до конца картинка.
border=""
Отсутствие этого атрибута приведет к тому, что вокруг картинки, если "навесить" на нее гиперссылку, появится окантовка с цветом гиперссылки
alt=""
Отсутствие данного атрибута сделает информацию о картинке недоступной в браузерах с отключенной графикой.
Правильный код описания картинки выглядит вот так:
<img src="face.gif" width="454" height="341" alt="Это мое фото" border="0">
Незакрытый анкер, и атрибуты анкера.
Анкер подлежит обязательному закрытию. Хороший стиль программирования подразумевает следующее построение:
<a href="mybigfase.htm" target="_self">… контент ... </a>
Примечание.
Указание тега <base target=""> позволит в дальнейшем не указывать в расширении анкера TARGET.
В случае, если анкер закрыть с переводом строки, или не закрыть его вовсе то NN отрендерит такой код с маленькой черточкой, что сильно заметно на страницах со светлым фоном.
Форматирование списков.
При форматировании списков необходимо закрывать тег <li>, форматирование текста в каждой строке списка имеет смысл только в случае выделения строк. Правильный код.
<ul><font color="" size="">
<li>… контент …</li>
<li>… контент …</li>
<li>… контент …</li>
</font></ul>
Таблица цветов:
|
Название в CSS |
Образец |
Цвет |
Значение |
Название в IE4 |
|
aliceBlue |
|
блёкло-синий |
#F0F8FF |
htmlAliceBlue |
|
antiqueWhite |
|
античный белый |
#FAEBD7 |
htmlAntiqueWhite |
|
aqua |
|
голубая вода |
#00FFFF |
htmlAqua |
|
aquamarine |
|
аквамарин |
#7FFFD4 |
htmlAquamarine |
|
azure |
|
лазурь |
#F0FFFF |
htmlAzure |
|
beige |
|
бежевый |
#F5F5DC |
htmlBeige |
|
bisque |
|
бисквитный |
#FFE4C4 |
htmlBisque |
|
black |
|
чёрный |
#000000 |
htmlBlack |
|
blanchedalmond |
|
светло-кремовый |
#FFEBCD |
htmlBlanchedAlmond |
|
blue |
|
синий |
#0000FF |
htmlBlue |
|
blueviolet |
|
сине-фиолетовый |
#8A2BE2 |
htmlBlueViolet |
|
brown |
|
коричневый |
#A52A2A |
htmlBrown |
|
burlywood |
|
старого дерева |
#DEB887 |
htmlBurlyWood |
|
cadetblue |
|
блёклый серо-синий |
#5F9EA0 |
htmlCadetBlue |
|
chartreuse |
|
фисташковый |
#7FFF00 |
htmlChartreuse |
|
chocolate |
|
шоколадный |
#D2691E |
htmlChocolate |
|
coral |
|
коралловый |
#FF7F50 |
htmlCoral |
|
cornflowerblue |
|
васильковый |
#6495ED |
htmlCornflowerBlue |
|
cornsilk |
|
тёмный шёлк |
#FFF8DC |
htmlCornsilk |
|
crimson |
|
малиновый |
#DC143C |
htmlCrimson |
|
cyan |
|
Циан |
#00FFFF |
htmlCyan |
|
darkblue |
|
тёмно-синий |
#00008B |
htmlDarkBlue |
|
darkcyan |
|
тёмный циан |
#008B8B |
htmlDarkCyan |
|
darkgoldenrod |
|
тёмный красно-золотой |
#B8860B |
htmlDarkGoldenRod |
|
darkgrey |
|
тёмно-серый |
#A9A9A9 |
htmlDarkGrey |
|
darkgreen |
|
тёмно-зелёный |
#006400 |
htmlDarkGreen |
|
darkkhaki |
|
тёмный хаки |
#BDB76B |
htmlDarkKhaki |
|
darkmagenta |
|
тёмный фуксин (красный) |
#8B008B |
htmlDarkMagenta |
|
darkolivegreen |
|
тёмно-оливковый |
#556B2F |
htmlDarkOliveGreen |
|
darkorange |
|
тёмно-оранжевый |
#FF8C00 |
htmlDarkOrange |
|
darkorchid |
|
тёмно-орхидейный |
#9932CC |
htmlDarkOrchid |
|
darkred |
|
тёмно-красный |
#8B0000 |
htmlDarkRed |
|
darksalmon |
|
тёмно-оранжево-розовый |
#E9967A |
htmlDarkSalmon |
|
darkseagreen |
|
тёмный морской волны |
#8FBC8F |
htmlDarkSeaGreen |
|
darkslateblue |
|
тёмный серовато-синий |
#483D8B |
htmlDarkSlateBlue |
|
darkslategrey |
|
тёмный синевато-серый |
#2F4F4F |
htmlDarkSlateGrey |
|
darkturquoise |
|
тёмно-бирюзовый |
#00CED1 |
htmlDarkTurquoise |
|
darkviolet |
|
тёмно-фиолетовый |
#9400D3 |
htmlDarkViolet |
|
deeppink |
|
тёмно-розовый |
#FF1493 |
htmlDeepPink |
|
deepskyblue |
|
тёмный небесно-синий |
#00BFFF |
htmlDeepSkyBlue |
|
dimgrey |
|
тускло-серый |
#696969 |
htmlDimGrey |
|
dodgerblue |
|
тускло-васильковый |
#1E90FF |
htmlDodgerBlue |
|
firebrick |
|
огнеупорного кирпича |
#B22222 |
htmlFireBrick |
|
floralwhite |
|
цветочно-белый |
#FFFAF0 |
htmlFloralWhite |
|
forestgreen |
|
лесной зелёный |
#228B22 |
htmlForestGreen |
|
fuchsia |
|
фуксии |
#FF00FF |
htmlFuchsia |
|
gainsboro |
|
светлый серо-фиолетовый |
#DCDCDC |
htmlGainsboro |
|
ghostwhite |
|
туманно-белый |
#F8F8FF |
htmlGhostWhite |
|
gold |
|
золотой |
#FFD700 |
htmlGold |
|
goldenrod |
|
красного золота |
#DAA520 |
htmlGoldenRod |
|
grey |
|
серый |
#808080 |
htmlGrey |
|
green |
|
зелёный |
#008000 |
htmlGreen |
|
greenyellow |
|
зелёно-жёлтый |
#ADFF2F |
htmlGreenYellow |
|
honeydew |
|
свежего мёда |
#F0FFF0 |
htmlHoneydew |
|
hotpink |
|
ярко-розовый |
#FF69B4 |
htmlHotPink |
|
indianred |
|
тусклый красный |
#CD5C5C |
htmlIndianRed |
|
indigo |
|
индиго |
#4B0082 |
htmlIndigo |
|
ivory |
|
слоновой кости |
#FFFFF0 |
htmlIvory |
|
khaki |
|
хаки |
#F0E68C |
htmlKhaki |
|
lavender |
|
бледно-лиловый |
#E6E6FA |
htmlLavender |
|
lavenderblush |
|
бледный розово-лиловый |
#FFF0F5 |
htmlLavenderBlush |
|
lawngreen |
|
зелёной травы |
#7CFC00 |
htmlLawnGreen |
|
lemonchiffon |
|
лимонный |
#FFFACD |
htmlLemonChiffon |
|
lightblue |
|
светло-синий |
#ADD8E6 |
htmlLightBlue |
|
lightcoral |
|
светло-коралловый |
#F08080 |
htmlLightCoral |
|
lightcyan |
|
светло-циановый |
#E0FFFF |
htmlLightCyan |
|
lightgrey |
|
светло-серый |
#D3D3D3 |
htmlLightGrey |
|
lightgreen |
|
светло-зелёный |
#90EE90 |
htmlLightGreen |
|
lightpink |
|
светло-розовый |
#FFB6C1 |
htmlLightPink |
|
lightsalmon |
|
светлый оранжево-розовый |
#FFA07A |
htmlLightSalmon |
|
lightseagreen |
|
светлый морской волны |
#20B2AA |
htmlLightSeaGreen |
|
lightskyblue |
|
светлый небесно-синий |
#87CEFA |
htmlLightSkyBlue |
|
lightslategrey |
|
светлый синевато-серый |
#778899 |
htmlLightSlateGrey |
|
lightsteelblue |
|
светло-стальной |
#B0C4DE |
htmlLightSteelBlue |
|
lightyellow |
|
светло-жёлтый |
#FFFFE0 |
htmlLightYellow |
|
lime |
|
цвет извести |
#00FF00 |
htmlLime |
|
limegreen |
|
зеленовато-известковый |
#32CD32 |
htmlLimeGreen |
|
linen |
|
льняной |
#FAF0E6 |
htmlLinen |
|
magenta |
|
фуксин |
#FF00FF |
htmlMagenta |
|
maroon |
|
оранжево-розовый |
#800000 |
htmlMaroon |
|
mediumaquamarine |
|
умеренно-аквамариновый |
#66CDAA |
htmlMediumAquamarine |
|
mediumblue |
|
умеренно-голубой |
#0000CD |
htmlMediumBlue |
|
mediumorchid |
|
умеренно-орхидейный |
#BA55D3 |
htmlMediumOrchid |
|
mediumpurple |
|
умеренно-пурпурный |
#9370DB |
htmlMediumPurple |
|
mediumseagreen |
|
умеренный морской волны |
#3CB371 |
htmlMediumSeaGreen |
|
mediumslateblue |
|
умеренный серовато-синий |
#7B68EE |
htmlMediumSlateBlue |
|
mediumspringgreen |
|
умеренный зеленовато-серый |
#00FA9A |
htmlMediumSpringGreen |
|
mediumturquoise |
|
умеренно-бирюзовый |
#48D1CC |
htmlMediumTurquoise |
|
mediumvioletred |
|
умеренный красно-фиолетовый |
#C71585 |
htmlMediumVioletRed |
|
midnightblue |
|
ночной синий |
#191970 |
htmlMidnightBlue |
|
mintcream |
|
мятно-кремовый |
#F5FFFA |
htmlMintCream |
|
mistyrose |
|
туманно-розовый |
#FFE4E1 |
htmlMistyRose |
|
moccasin |
|
болотный |
#FFE4B5 |
htmlMoccasin |
|
navajowhite |
|
грязно-серый |
#FFDEAD |
htmlNavajoWhite |
|
navy |
|
тёмно-синий |
#000080 |
htmlNavy |
|
oldlace |
|
старого коньяка |
#FDF5E6 |
htmlOldLace |
|
olive |
|
оливковый |
#808000 |
htmlOlive |
|
olivedrab |
|
тускло-оливковый |
#6B8E23 |
htmlOliveDrab |
|
orange |
|
оранжевый |
#FFA500 |
htmlOrange |
|
orangered |
|
красно-оранжевый |
#FF4500 |
htmlOrangeRed |
|
orchid |
|
орхидейный |
#DA70D6 |
htmlOrchid |
|
palegoldenrod |
|
бледно-золотой |
#EEE8AA |
htmlPaleGoldenRod |
|
palegreen |
|
бледно-зелёный |
#98FB98 |
htmlPaleGreen |
|
paleturquoise |
|
бледно-бирюзовый |
#AFEEEE |
htmlPaleTurquoise |
|
palevioletred |
|
бледный красно-фиолетовый |
#DB7093 |
htmlPaleVioletRed |
|
papayawhip |
|
дыни |
#FFEFD5 |
htmlPapayaWhip |
|
peachpuff |
|
персиковый |
#FFDAB9 |
htmlPeachPuff |
|
peru |
|
коричневый |
#CD853F |
htmlPeru |
|
pink |
|
розовый |
#FFC0CB |
htmlPink |
|
plum |
|
сливовый |
#DDA0DD |
htmlPlum |
|
powderblue |
|
туманно-синий |
#B0E0E6 |
htmlPowderBlue |
|
purple |
|
пурпурный |
#800080 |
htmlPurple |
|
red |
|
красный |
#FF0000 |
htmlRed |
|
rosybrown |
|
розово-коричневый |
#BC8F8F |
htmlRosyBrown |
|
royalblue |
|
королевский голубой |
#4169E1 |
htmlRoyalBlue |
|
saddlebrown |
|
старой кожи |
#8B4513 |
htmlSaddleBrown |
|
salmon |
|
оранжево-розовый |
#FA8072 |
htmlSalmon |
|
sandybrown |
|
рыже-коричневый |
#F4A460 |
htmlSandyBrown |
|
seagreen |
|
морской волны |
#2E8B57 |
htmlSeaGreen |
|
seashell |
|
морской пены |
#FFF5EE |
htmlSeaShell |
|
sienna |
|
охра |
#A0522D |
htmlSienna |
|
silver |
|
серебристый |
#C0C0C0 |
htmlSilver |
|
skyblue |
|
небесно-голубой |
#87CEEB |
htmlSkyBlue |
|
slateblue |
|
серовато-синий |
#6A5ACD |
htmlSlateBlue |
|
slategrey |
|
синевато-серый |
#708090 |
htmlSlateGrey |
|
snow |
|
снежный |
#FFFAFA |
htmlSnow |
|
springgreen |
|
весенний зелёный |
#00FF7F |
htmlSpringGreen |
|
steelblue |
|
голубовато-стальной |
#4682B4 |
htmlSteelBlue |
|
tan |
|
желтовато-коричневый |
#D2B48C |
htmlTan |
|
teal |
|
чайный |
#008080 |
htmlTeal |
|
thistle |
|
чертополоха |
#D8BFD8 |
htmlThistle |
|
tomato |
|
томатный |
#FF6347 |
htmlTomato |
|
turquoise |
|
бирюзовый |
#40E0D0 |
htmlTurquoise |
|
violet |
|
фиолетовый |
#EE82EE |
htmlViolet |
|
wheat |
|
пшеничный |
#F5DEB3 |
htmlWheat |
|
white |
|
белый |
#FFFFFF |
htmlWhite |
|
whitesmoke |
|
белый дымчатый |
#F5F5F5 |
htmlWhiteSmoke |
|
yellow |
|
жёлтый |
#FFFF00 |
htmlYellow |
|
yellowgreen |
|
жёлто-зелёный |
#9ACD32 |
htmlYellowGreen |
-